Here is a super useful UI tip!
Did you know you can debug UI using the Widget Reflector?
If you would prefer to watch my video version, check it out here
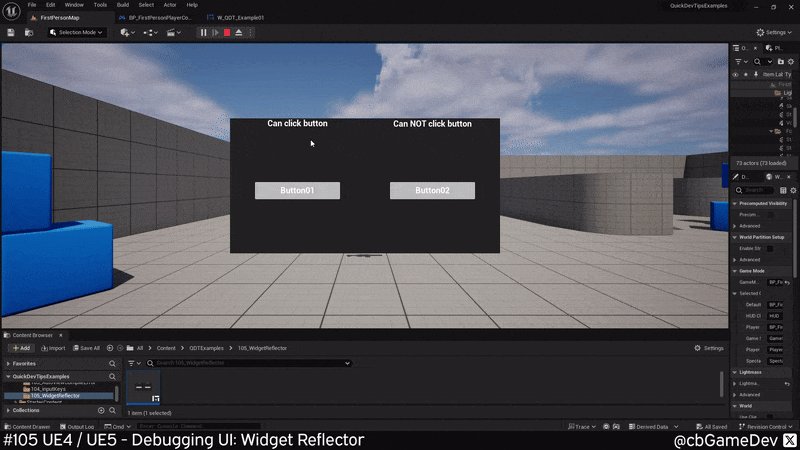
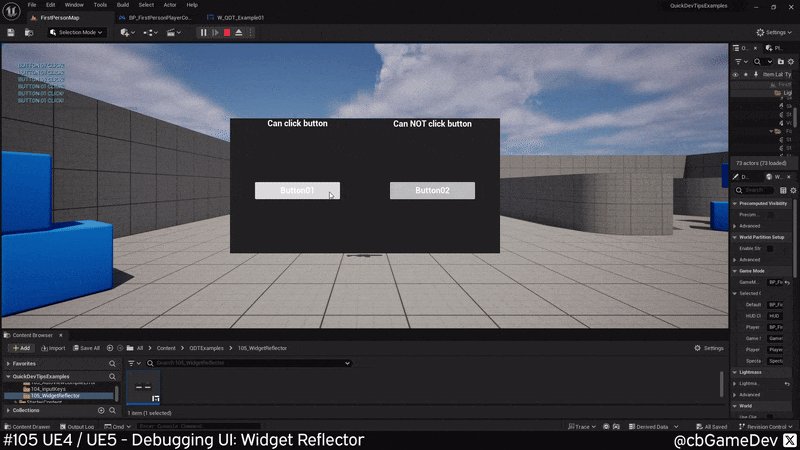
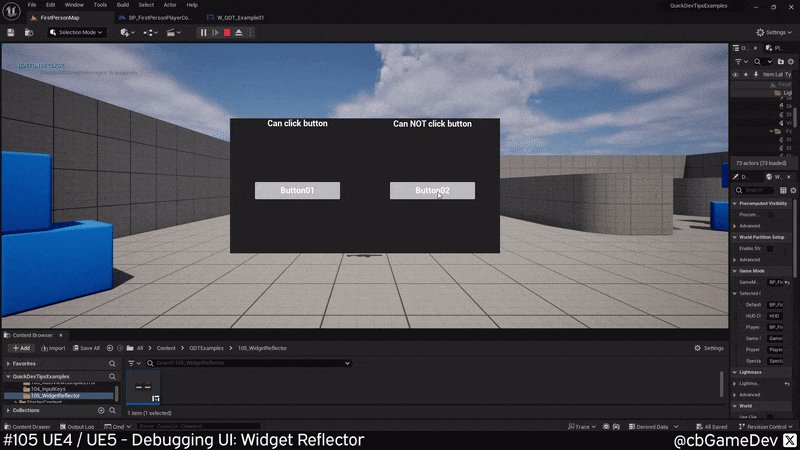
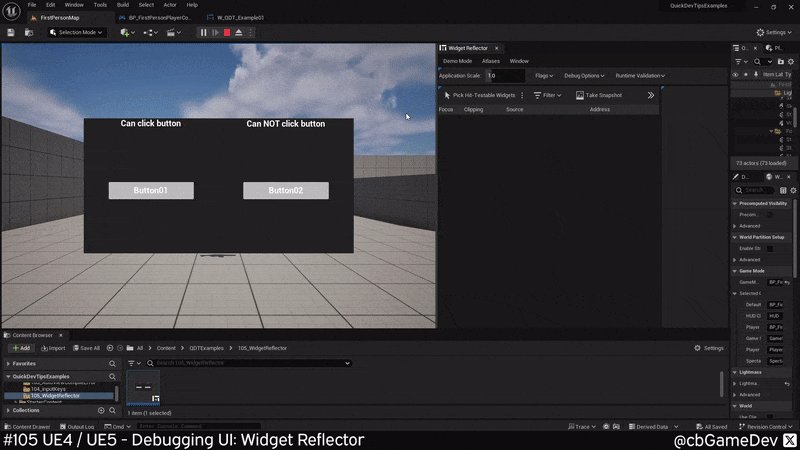
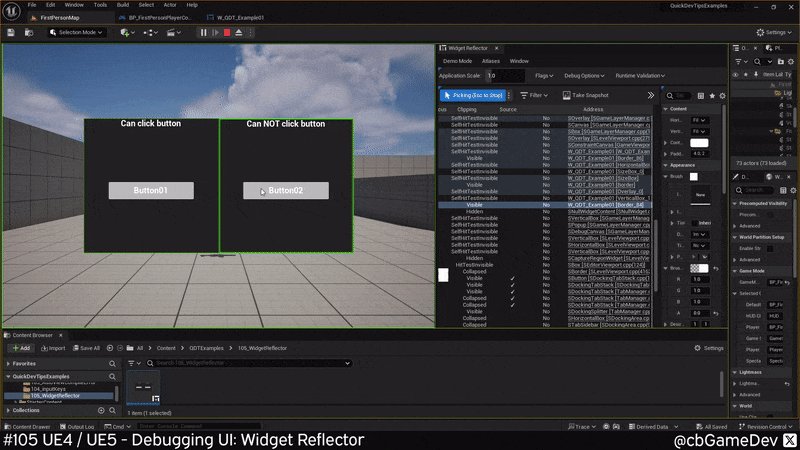
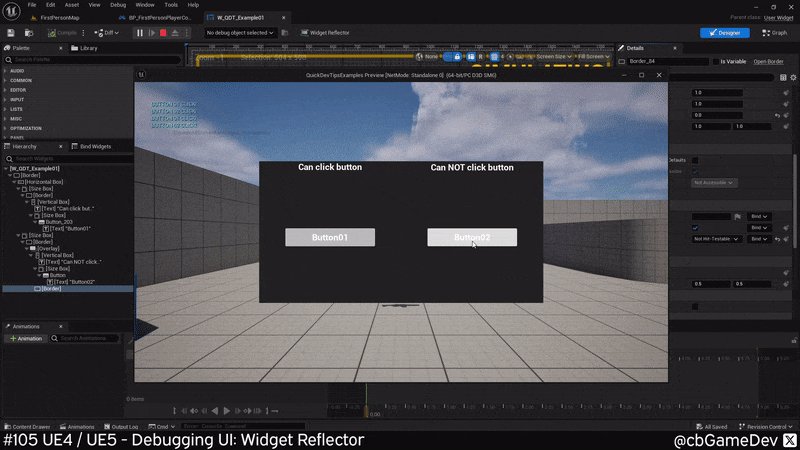
I haven't seen many people talking about this but it's super useful. In my example below I have a problem with my UI. When I click my left button you can see it's working as I get a print to screen but my right button isn't working at all, not even a hover state.
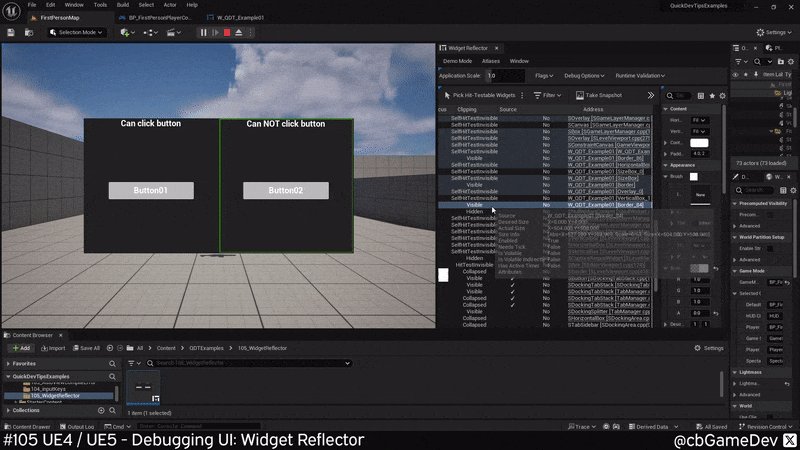
To find the tool we need we can go up to Tools -> Debug -> Widget Reflector. I docked mine into the viewport for limited space in this tutorial but you can drag it around anywhere.
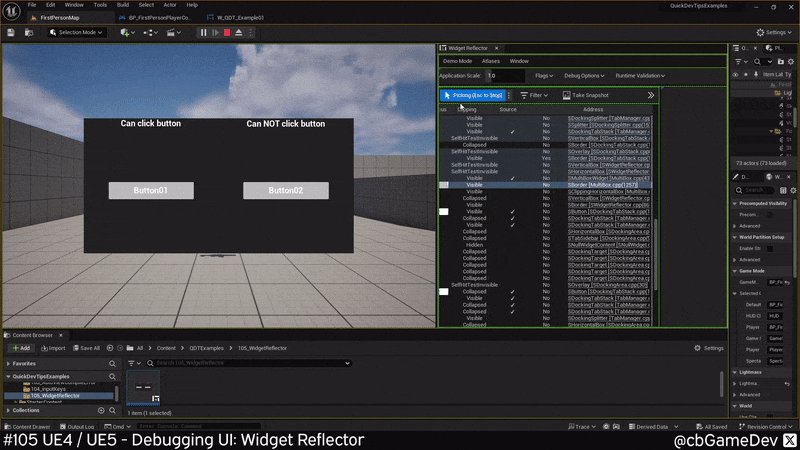
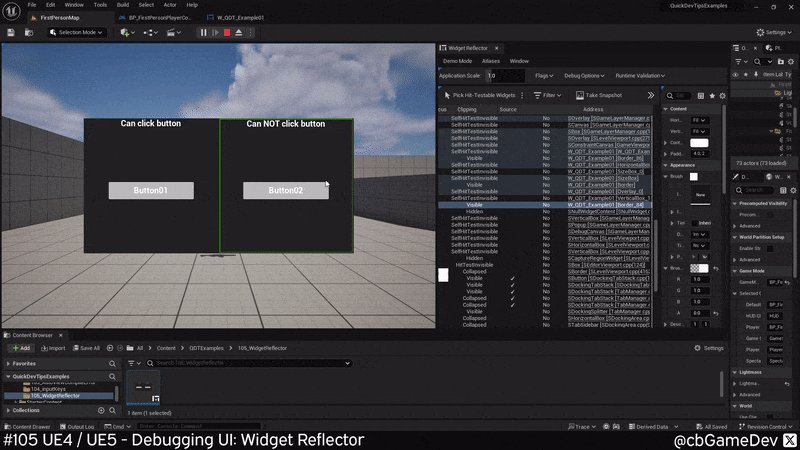
Pressing the button in the top left ‘Pick Hit Testable Widgets’ of the tool, activates the debug mode. You can see as I move my mouse over the UI information about what I am currently hovering over populates the list in the main section of the Widget Reflector Tool.
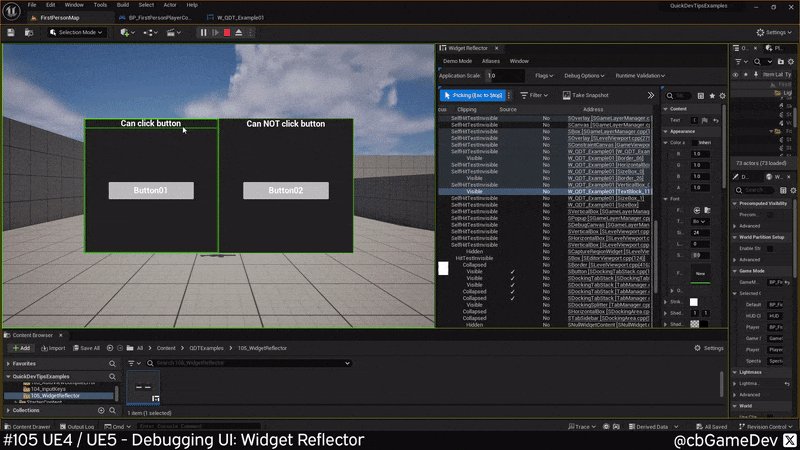
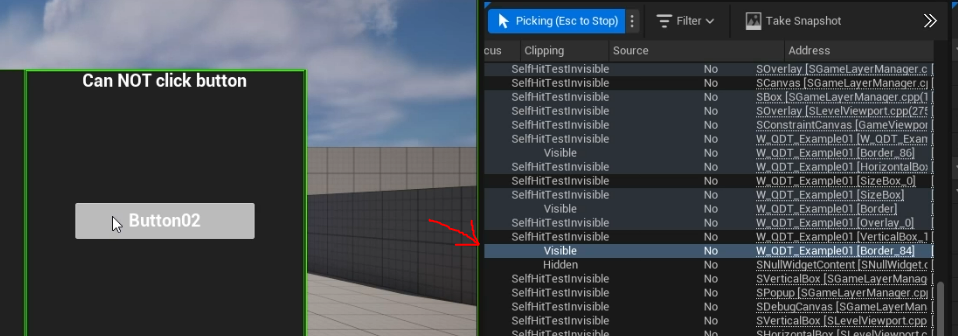
Now when I hover over the problem area of my right button we can see what the problem is. In my example a border is blocking the button, the mouse isn’t ever getting to the button.
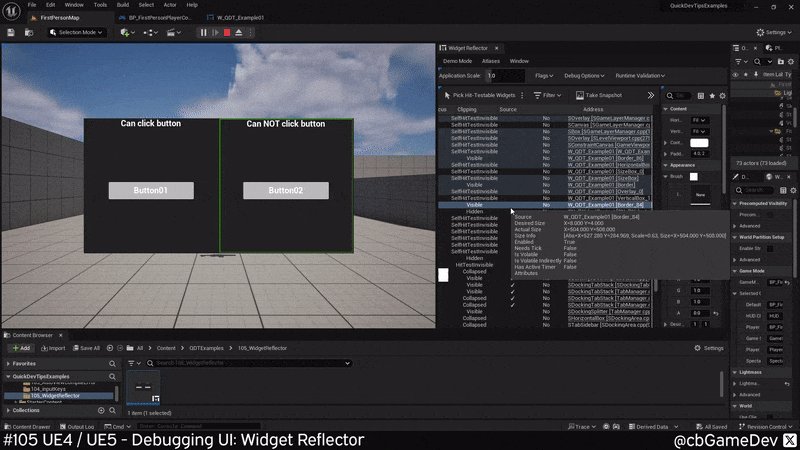
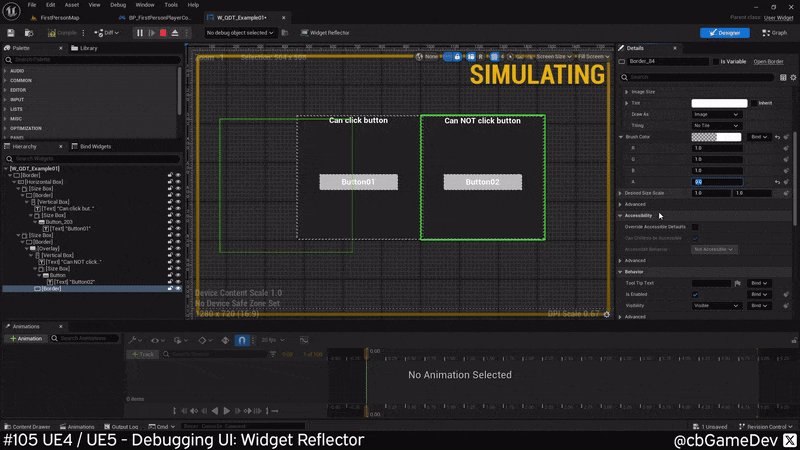
Pressing the Esc key will pause the debug detection, allowing us to look in more detail at the list. Then we can look through the list in more detail to try and workout what our problem is.
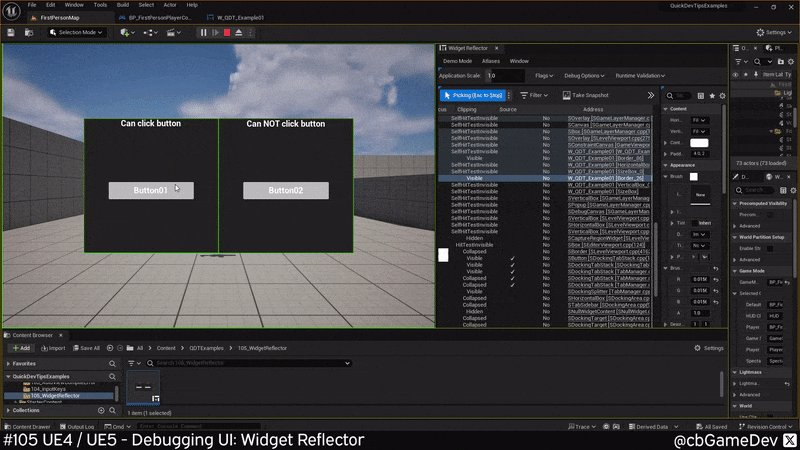
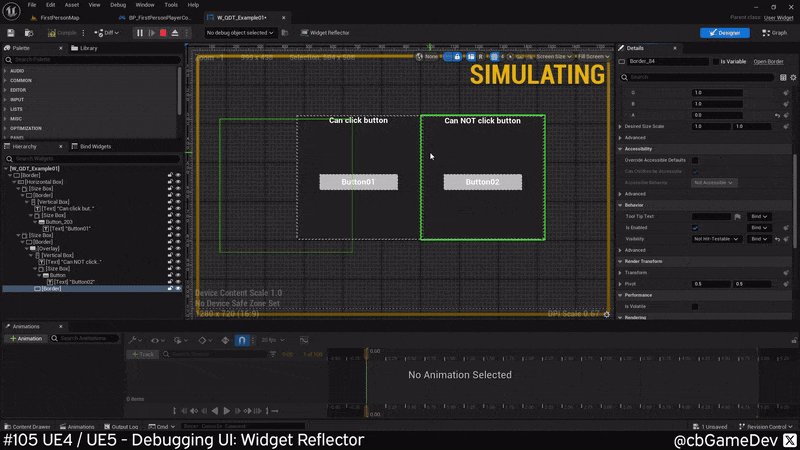
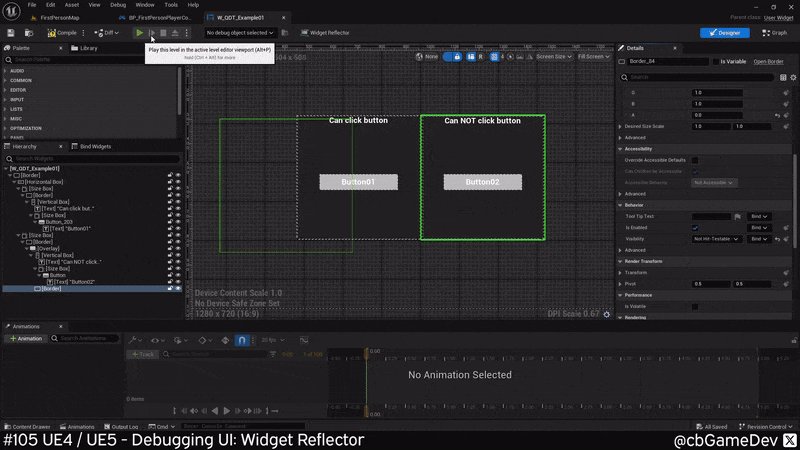
In my example here the mouse is getting blocked by a border that is set to visible, so we are unable to interact with the button. The cool thing is that now we have worked out what the problem is using the Widget Reflector we can also see the specific widget and the name of the element causing the problem (in my case ‘border 84’). We can use this info to go to the problematic area in the specific widget and find/fix the problem.
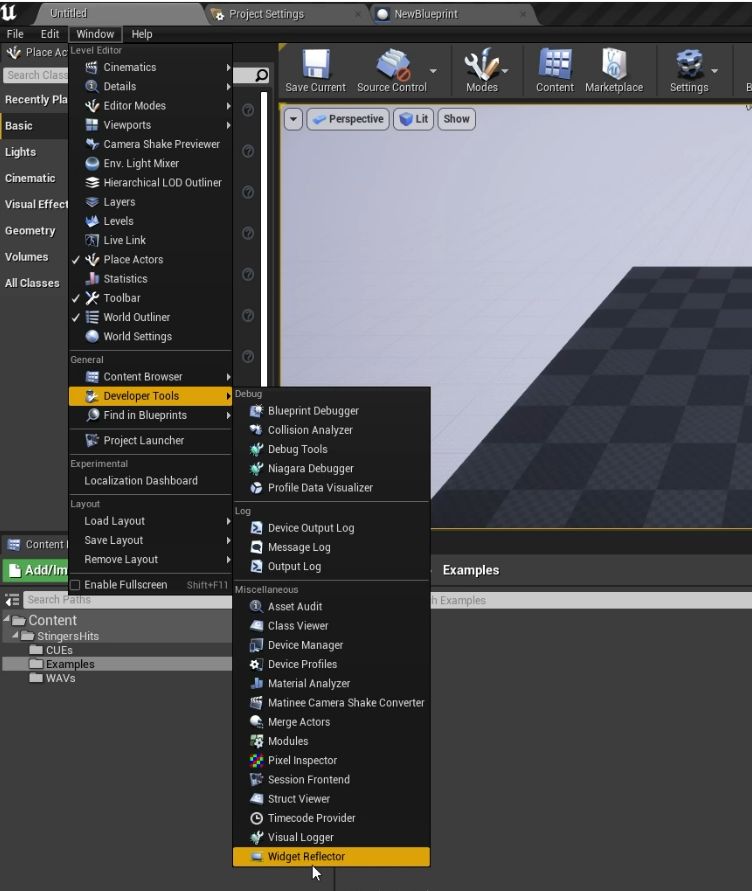
If you're still using Unreal 4, it’s all good it still exists and it works exactly the same. However, it can be found in a slightly different place. Instead look for it here: Windows -> Developer Tools -> Widget Reflector.
This is such a useful tool that I hardly ever see people talking about. It is so useful for finding problems because in complex UIs you can have loads of layers and it's very easy to just leave something on the wrong kind of setting. It's helped me solve problems in the past and hopefully it can help you in the future solve problems.
If you want more quick tips & tricks FOLLOW ME ON TWITTER @cbGameDev
Also, check out the games I'm solo-developing on Steam & Itch.io